
Capítulo 7
Las imágenes
web
Al
trabajar con imágenes en un sitio web es importante saber que los archivos que
se manejan en Internet son de dos clases: los .jpeg y los .gif, ambos son
archivos de imagen comprimidos.
Los
primeros se utilizan para fotografías, las cuales al utilizar este formato
comprimido, ocupan menos memoria al costo de bajar un poco la calidad.
El
formato .gif, se utiliza para títulos, logotipos, y gráficos con menos de 256
colores. También se pueden usar para fotos pero la calidad será peor. A
diferencia del formato jpeg, el gif no hace disminuir la calidad de la imagen.
Vemos
a continuación dos imágenes en cada uno de los formatos mencionados.

Imagen
jpeg

Imagen
gif
Insertando
Imágenes
El
proceso para insertar una imagen es muy simple:
1
Sitúen el cursor en el lugar en que desean insertar la imagen.
2
Vayan a: Insertar/Imagen/Desde archivo o Imágenes. Si eligen imágenes,
aparecerá la galería de imágenes prediseñadas de Microsoft Office de donde
podrán buscar imágenes por varias categorías. Una vez seleccionada la imagen,
clic en ella y elijan insertar en el menú emergente.
3
Si eligen Desde archivo, se abrirá una ventana en donde se mostrarán
todos los archivos del sitio Web. Esto es por si la imagen que desean insertar
ya se encuentra dentro del sitio Web (dentro de la carpeta del mismo). Si esto
no es así, hagan clic en el icono de la carpeta, para buscar en las carpetas de
su computadora la imagen a insertar.
4
Una vez insertada la imagen, es posible que esta haya desplazado el texto
a su alrededor, lo cual se puede corregir o ajustar...
Acerca
del Tamaño de las imágenes
Como
ya dije antes, el tamaño de los archivos gráficos en una página Web debe ser
pequeño para optimizar el tiempo de descarga de la página. Si ustedes abren la
imagen en algún editor como PhotoShop o el Microsoft Opto Editor, deberán
elegir ver la imagen al 100% para saber cual es el tamaño real de la imagen que
se verá en la página. Con esto lograrán un mayor control de la misma.
Otro
punto importante es que nunca es conveniente insertar una imagen grande y luego
achicarla mediante los manejadores de la misma (los pequeños cuadraditos que
aparecen en los bordes para cambiar el tamaño), ya que si hacemos esto, se
achica la imagen que se ve en pantalla pero no el tamaño del archivo.
Para
cambiar el tamaño abran la imagen en el editor y modifiquen el zoom hasta el
tamaño deseado. Una vez hecho esto, fíjense el valor que eligieron de zoom. En
PhotoShop vayan a Image/Image size, en los cuadros de la unidad, seleccionen
Percent y fíjense que esté tildada la casilla Constrain Proportions. A
continuación tipeen en cualquiera de los cuadros de Height o Width (pero solo
en uno) el valor del zoom, con lo cual la imagen se reducirá al tamaño
deseado. Para ver los resultados, seleccionen zoom 100% y guarden la imagen, con
el mismo nombre o con otro para saber que es un archivo distinto. Si usan el
Microsoft PhotoEditor el proceso es similar, deben ir a Imagen/Cambiar tamaño y
fijarse que NO esté tildada la casilla Permitir distorsión una vez hecho esto,
varíen el porcentaje de Alto o Ancho.
Ubicación
Para
ubicar la imagen con precisión deben ir al menú Formato/Ubicación, y le
aparecerá el siguiente cuadro de diálogo:

Ningún
estilo de Ajuste: la imagen se
ajustará como un carácter más.
Izquierda: La
imagen se alineará a la izquierda y se rodeará con texto.
Derecha: Similar
al anterior.
Ningún estilo de ubicación:
en este caso, no se podrá mover la
imagen de la ubicación que tiene, para hacerlo, seleccionen:
Relativo: en este caso pueden especificar
los valores de ubicación y tamaño en los cuadros de diálogo, asi como el
orden Z, es decir, la profundidad de la imagen con respecto a los demás objetos
de la página, es decir, atrás o adelante del texto, o de otras imágenes.
Absoluto: utilicen este método para
ubicar una imagen con total libertad, pero en este caso, el texto no se ajustará
a ella.
Barra
de herramientas imagen
Si
seleccionan la imagen, les aparecerá una barra de herramientas de imagen. Si no
la ven, vayan a Ver/Barras de herramienta/Imágenes.
![]()
Barra
de herramientas imagen
1
Insertar imagen desde archivo
2
Escribir texto sobre una imagen existente: con esto, se
transforma a la imagen en GIF y se crea un archivo de texto y otro con la imagen
del texto que se superpone a la imagen original.
3
Vista en miniatura automática:
con esto se crea una copia
del archivo de imagen de menor tamaño y de rápida descarga. Para ver la imagen
a tamaño normal, habrá que hacer clic en ella y se descargará automáticamente.
No hace falta insertar ningún hipervínculo ya que FrontPage hace todo automáticamente.
Esto es útil cuando hacemos una «galería de fotos» con muchas de ellas.
4
Ubicación absoluta.
5
Traer al frente o enviar atrás.
6
Rotar 90°, o espejar.
7
Contraste (más,
menos)
8
Brillo (más o
menos)
9
Recortar: con esta herramienta podemos eliminar parte de una imagen que no
precisemos, con lo cual también reduciremos su tamaño. Hagan clic en la
esquina de la porción de imagen que desean conservar y desplacen el mouse hasta
lograr un cuadrado. Para recortarla, vuelvan a hacer clic en el botón recortar
en la barra de herramientas.
10
Establecer color transparente:
haciendo clic en un color de la imagen, este se volverá transparente. Solo se
puede elegir un solo color. A continuación vemos un ejemplo de imagen
transparente y otra que no lo es :
|
|
|
|
Imagen con fondo transparente |
Imagen sin fondo transparente |
11
Descolorar:
es útil cuando se desea utilizar la imagen en el fondo y que no interfiera con
el texto.
12
Efecto de biselado.
13
Nuevo muestreo:
cuando modificamos el tamaño de la imagen con los manejadores, dije que no se
modificaba el tamaño del archivo, pero si luego de achicarla, apretamos este
botón, se hará un nuevo muestreo y se reducirá el archivo de modo que el tamaño
normal sea el que hemos modificado nosotros con los manejadores.
14
Zonas activas (rectangular,
elíptica o poligonal): arrastrando el mouse para dibujar una zona activa,
estamos creando una imagen de hipervínculo, con lo cual se nos desplegará el
cuadro de diálogo de hipervínculos pidiéndonos que escribamos la dirección
del mismo. Para insertar una zona activa poligonal, deben hacer clic en cada
esquina del polígono y luego cerrarlo haciendo clic.
15
Resaltar zona activa:
resalta las imágenes que son hipervínculos.
16 Restaurar: restaura a la imagen a su estado original, si es que hicimos algún cambio en ella.
Una imagen puede valer más que mil palabras, pero ¿vale 10 segundos de tiempo de descarga? Hágase esta pregunta antes de añadir una imagen al Web basado en Microsoft FrontPage®. Los gráficos Web de hoy día son casi todos archivos .jpg o .gif. La elección del tipo de archivo influirá mucho en el tamaño del gráfico.
El modo más sencillo de reducir el tamaño de un archivo de gráficos es reducir el tamaño del gráfico en sí.
Puede reducir el tamaño de un gráfico recortándolo en FrontPage, es decir, moviendo la parte superior, los lados o la parte inferior del gráfico para eliminar partes que no son necesarias.
Otro modo de reducir el tamaño de un gráfico es ajustar su tamaño de manera proporcional.
Como regla general, no utilice nunca un gráfico que sea mayor que el tamaño mostrado en el sitio Web. Por ejemplo, si crea un gráfico a 800 x 400 píxeles, no muestre ese gráfico a 200 x 100 píxeles. Aunque el gráfico se muestra con un tamaño inferior, el archivo se sigue descargando a tamaño completo y el explorador reduce el tamaño de presentación en pantalla.
El formato de archivo JPEG funciona mejor con un número elevado de colores en gráficos de calidad fotográfica. Puede comprimir de manera considerable los archivos .jpg sin que se produzca una degradación importante de la calidad. Sin embargo, la compresión de las imágenes JPEG sí produce pérdidas. Esto quiere decir que algunos datos de la imagen se pierden durante la compresión, de manera que la calidad de la imagen empeora a niveles de compresión elevados.
Las siguientes figuras muestran una fotografía original no comprimida, tomada del contenido de Microsoft PhotoDraw™, así como versiones comprimidas de la fotografía, con el tamaño de archivo y el tiempo de descarga a una velocidad de conexión de 28,8 Kbps.
 Foto original (200 x 161 píxeles) 10 KB, 12 segundos |
||
 Al 20% de compresión 8 KB, 5 segundos |
Al 70% de compresión 6 KB, 2 segundos |
Al 90% de compresión 3 KB, 1 segundo |
Como puede ver, a una compresión del 20%, el archivo se reduce a menos de la mitad del original y el tiempo de descarga también es menos de la mitad. Con una compresión del 70%, sigue sin haber una degradación considerable de la imagen y el tiempo de descarga se reduce en gran medida. A una compresión del 90%, las bandas de color son visibles y, aunque el archivo ocupa la mitad que un archivo comprimido al 70%, el tiempo de descarga es sólo 1 segundo menos. La compresión al 90% no presenta ninguna ventaja.
El Asistente para uso específico de Microsoft PhotoDraw y el Save for Web Wizard de Microsoft Image Composer proporcionan vistas previas de una imagen. Estas vistas muestran distintos grados de compresión y el tiempo de descarga a velocidades de conexión determinadas por el usuario, y pueden ayudarle a decidir si compensa descargar más rápidamente las imágenes aunque se pierda nitidez.
El formato de archivo GIF funciona mejor con gráficos que contienen un número limitado de colores y constan de líneas o texto. Los archivos en formato GIF suelen descargarse rápidamente, ya que normalmente contienen 256 colores, el mismo número de colores que muestran muchos equipos. Si convierte una imagen de formato JPEG a formato GIF, perderá la información de color.
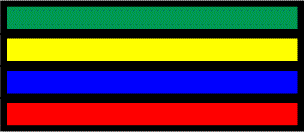
En el formato GIF, los colores se guardan en filas horizontales. Las áreas que contienen colores sólidos se comprimen a la proporción máxima. Los colores organizados horizontalmente producen archivos más pequeños y descargas más rápidas. Por ejemplo, un archivo que contiene dos listas de colores horizontales ocupa menos de la mitad de un archivo que contiene dos listas de colores verticales.
Las siguientes figuras muestran el mismo gráfico de una bandera en orientación horizontal y vertical.
 Tamaño de archivo - 6 KB. |
 Tamaño de archivo - 9 KB. |
Para girar un gráfico en Front Page:
Cuando guarde un gráfico en un formato GIF en la mayoría de los programas de gráficos, tiene la opción de guardar el archivo como entrelazado. El entrelazado es una técnica que muestra un archivo en porciones horizontales, de manera similar a una persiana veneciana. La ventaja de utilizar el entrelazado es que una imagen aparece rápidamente, aunque con baja resolución y, a continuación, se convierte en una imagen completa. Los archivos entrelazados son de mayor tamaño que los archivos no entrelazados.
Muchos programas de gráficos proporcionan la opción de comprimir archivos .gif mediante compresión LZW. A diferencia de la compresión de archivos .jpg, en la compresión de archivos .gif no se producen pérdidas. Esto quiere decir que los datos no se pierden durante la compresión, de manera que la imagen no se deteriora.
Cuando optimice un gráfico, tenga en cuenta las siguientes sugerencias: